WEB部門雨宮
ホームページで頻繁に使われる定番UIをご紹介した前回記事に引き続き、まだまだある定番UIをご紹介していきます。
実際の見た目や動作イメージとともにそれぞれの機能を紹介していきますので、ホームページの新規開設などをお考えの方が、イメージを掴むきっかけとして役立てればうれしいです。
それでは順番にご紹介していきます。
フルスクリーン
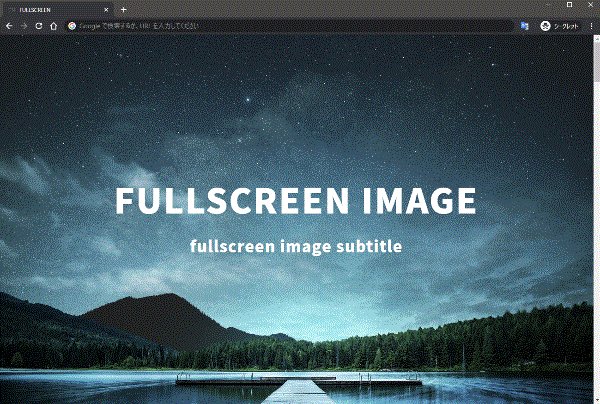
まず1つ目が「フルスクリーン(全画面表示)」です。
ユーザーに対してメインキャッチコピーやメインビジュアルを強調して見せる役割を持ちます。
フルスクリーン表示はユーザーに与える印象が大きいため、特徴的なキャッチコピーやデザイン、高品質な画像などを効果的に配置することで、ホームページの印象や企業イメージを形作る要素として機能させることが可能です。

ブラウザ画面全体を使って表示
フェードイン
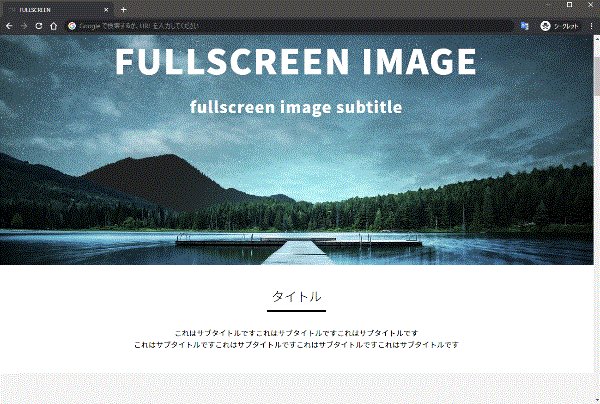
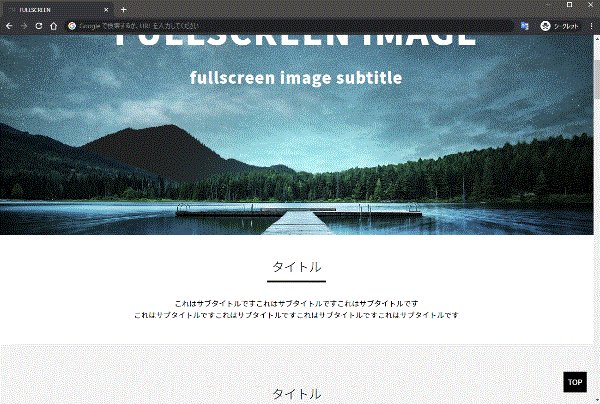
「フェードイン」は、文章や画像をじんわりと表示させる手法です。
多くの場合、ユーザーのページスクロール操作に応じて、あるタイミングでコンテンツが表示されます。
フェードインがあろうとなかろうと、ユーザーに提供する情報に差はないですが、
個人的には、見栄えよく、よりよい操作感を与えられる手法かなと考えています。

画面スクロールに応じて表示されるコンテンツ
またフェードインの手法は様々です。
↑の動作サンプルでは、下から上へ少しだけコンテンツを移動しつつ、透過を解除して表示していますが、
たとえば、画面右側から左側へ流れるようにフェードインしたり、移動速度や表示速度がとても速いフェードインなど、調整次第でオリジナルの表現を実現することができます。
ホバーエフェクト
「ホバーエフェクト」は、特定領域(リンクなど)にカーソル(矢印)を乗せると現れる効果のことです。
代表的な効果としては、「透過する」、「背景色・文字色を変える」、「影をつける」、「拡大表示する」、「(上下左右に)移動する」などがあります。
一般的にはリンク領域に設定することが多く、ユーザーに対して「この部分はクリックできます」というメッセージを伝える役割を持ちます。

文字を透過させて全体を浮き上がらせている
またホバー効果は、リンク部分以外でも活用することができます。
例えば、↓の動作サンプルを見てみてください。
カーソルを乗せることで、写真の補足情報がスライドしながら表示されます。

このように、カーソルホバーはページ内の情報を変化させるキッカケとして機能するため、
わかりやすい変化を設定すると、ユーザーに対して期待する操作を伝えることができます。
アコーディオン
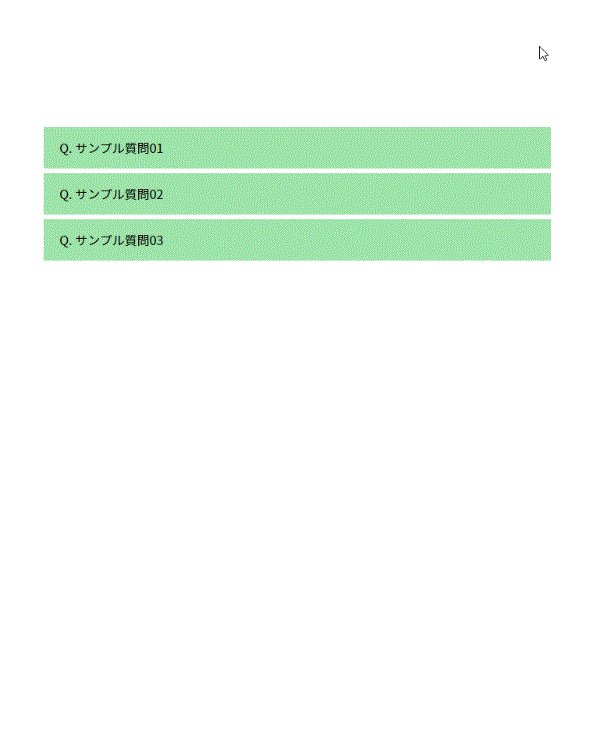
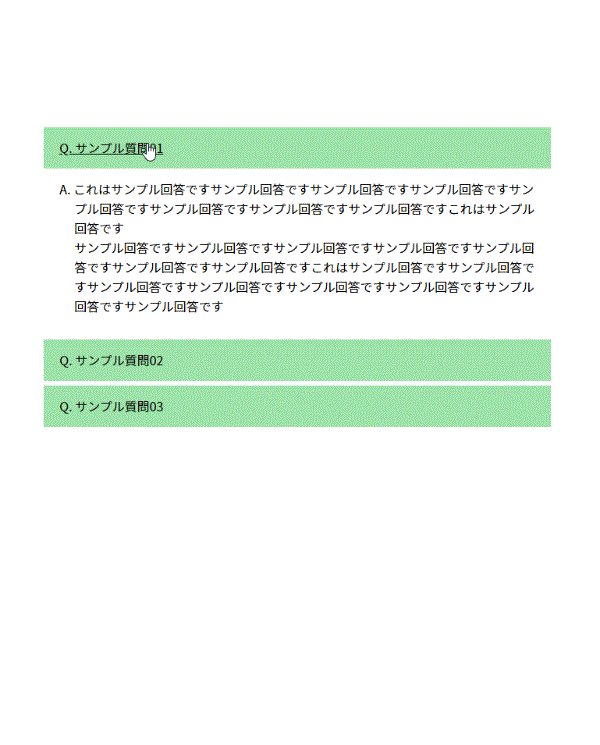
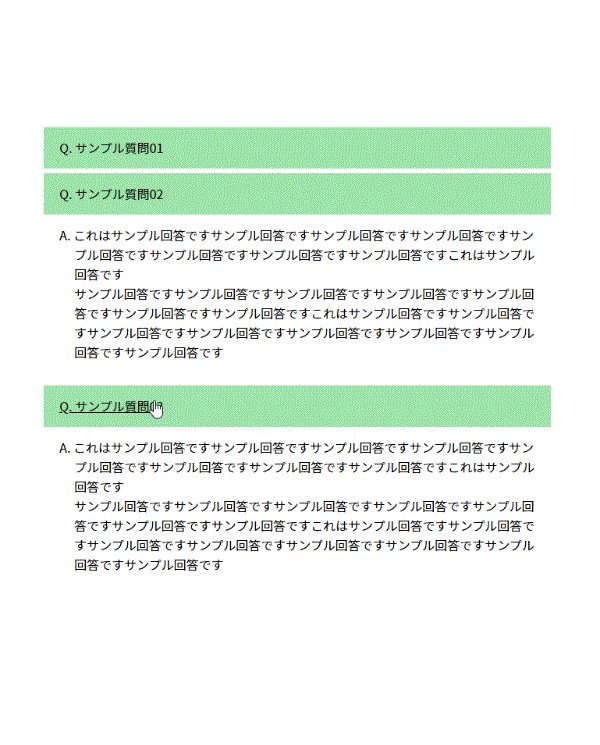
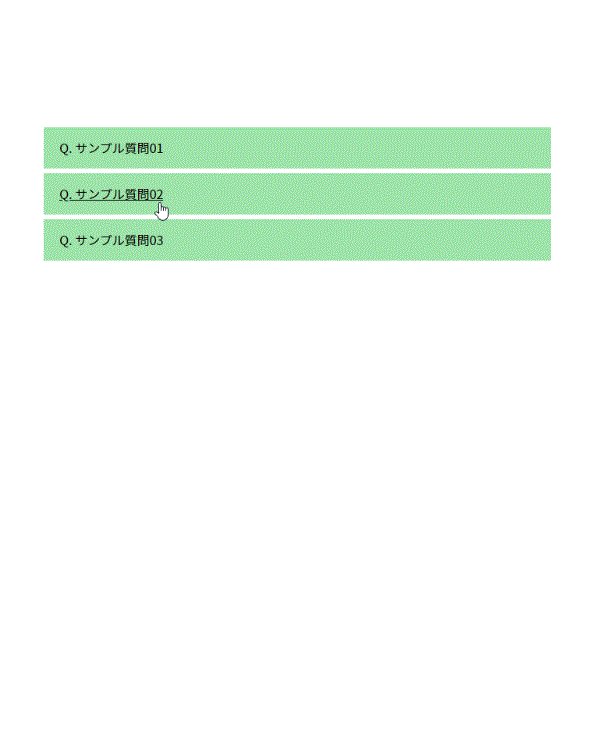
「アコーディオン」は、情報量の多いコンテンツを畳んで、クリックやホバーによって展開する表現です。
Q&Aページ等で利用されていることが多く、文字数が多い場合でもスペースを広く使わずに、コンパクトに表示させることができます。

回答を畳んでコンパクトに
WEBページには制限なく文章や画像を掲載することができます。
かといって大量の情報をそのまま載せることは避けたほうがよいかと思います。
情報が増えてページが長くなると、余分なスクロールの手間が発生したり、目的の情報が見つけにくくなるため、ユーザーがページから離脱してしまう恐れがあるからです。
ですのでホームページ制作の際には、掲載する情報量にも注意を向けて、必要であればアコーディオンのような表現を利用するのがいいかと思います。
使いやすさを大事に
前回に引き続いて、ホームページでよく見かける定番UIをお伝えしてきました。
前回と今回の記事で、おおよそポピュラーな表現はご紹介することができたかなと感じています。
改めて実感したのは、やはりどのUIも「利便性を高める」という共通点を持っていること。
多くのホームページで導入されるのにはやはり訳がありました。
ホームページのありかたが日々急速に変化していく中で、使いやすいWEBサイトとは何か、ということを意識して、私自身、継続して調査を進めていきたいと思います。
サイトナビゲーションUNICO SITE NAVIGATION
-
- ウェブデザイン
- ホームページ制作
- ホームページ更新業務
- スマホサイト制作
- HTMLコーディング
- SEO対策
-
- システム開発
- WEBシステム開発
- システム開発
- スマホアプリ作成
- ネイティブアプリ開発
- サーバ構築
-
- 各種印刷業務
- 印刷物作成
- 商品パッケージ開発
- 季刊誌作成
- 名刺作成
- 各種写真撮影
-
- 人材育成・人材開発
- 教育機関向け就職支援
- 研修コーディネート
- 各種コーチング
- セミナー開催
- 人材育成
-
- 広報企画宣伝
- オリジナル商品開発
- ブランドプロデュース
- イベント企画立案
- 商品プロデュース
- マーケティング調査
-
- 各種コンサル
- IT導入支援
- 集客販売セールス
- 人材コンサルティング
- 物品購入支援
-
- 講演会セミナー
- 講座&講習会開催
- イベント企画
- 各種講師手配
- 会場設営
-
- 地域貢献活動
- 御御饌丼の会
- 沼木まちづくり協議会
- 地域清掃活動
- 各種地域活動
-
- 会社概要
- メッセージ
- 概要
- 沿革
- 関連企業紹介
-
- 求人情報
- UNICOについて
- 募集要項
- エントリーフォーム
-
- お問い合わせ
- WEBに関して
- 印刷物に関して
- 広報活動に関して
- 就職支援に関して
- 求人情報に関して






 ホームページ制作
ホームページ制作 システム開発
システム開発 各種印刷
各種印刷 キャリア支援
キャリア支援 企画広報
企画広報 各種コンサルティング
各種コンサルティング 講演会セミナー
講演会セミナー 地域貢献活動
地域貢献活動