WEB部門雨宮
スマートフォンやタブレット端末などの普及と、それにともなうインターネットの利用拡大により、ホームページは企業やお店などにとってかかせない情報発信ツールとなっています。
実際、インターネットで検索するとたくさんのホームページが見つかります。そして、それぞれ同じデザインのものはなく個性豊かで、よく観察すると多くのホームページが持つ共通点が見つかります。
今回は、多くのホームページで見かける定番の表現方法と、その役割をお伝えしていきます。
この記事を通して、ホームページに対する印象が薄い方や、これからホームページの新規開設、リニューアルを検討される方に少しでも最近のホームページのイメージを持ってもらえれば、と思います。
ホームページでよく見かける定番のUI(ユーザーインターフェース)
それでは順番にご紹介していきます。
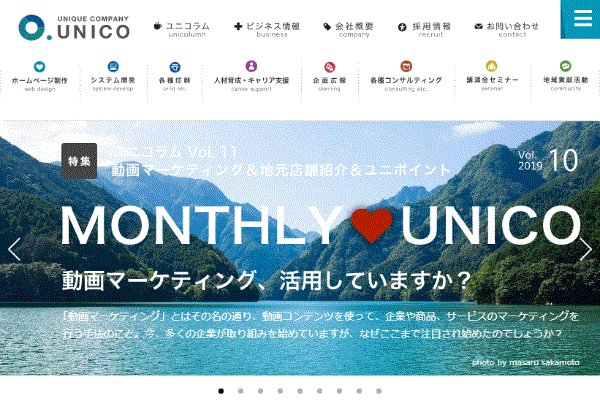
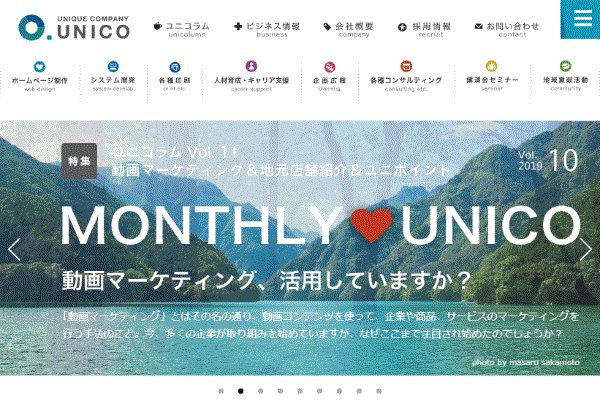
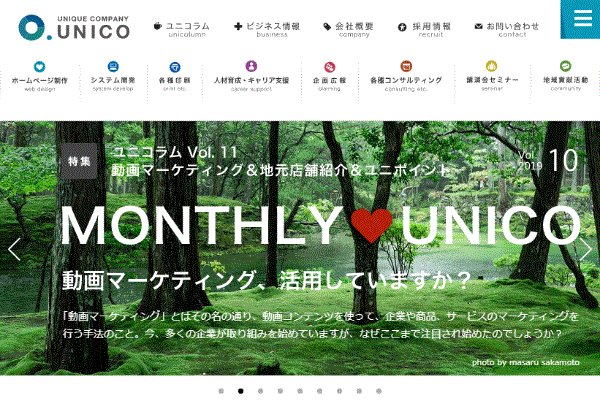
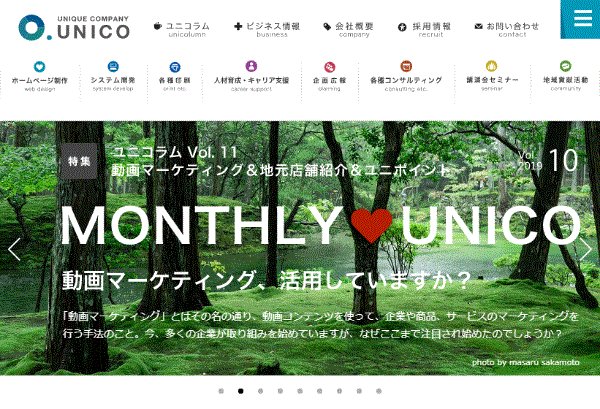
スライダー(またはカルーセル)
まず1つ目が「スライダー」です。
複数の画像を切り替えながら表示させる役割を持ちます。切り替えの方法は様々で、左右矢印ボタンをクリックして切り替えたり、時間によって自動遷移させたりもします。

特徴としては、限られたスペース内の中でたくさんの画像を見せることができます。また切り替わり時には、スライドやフェードイン/アウトなどの動きが生まれるため、ユーザの目を引くことができます。
TOPページ上部のメイン画像部分に使われていることが多いです。
トップへ戻るボタン
次に「トップへ戻るボタン」です。
クリックするとページ上部へ移動します。一般的にはページ下部の隅に配置されることが多く、マウスのスクロールやモバイル端末のフリック操作なしで、そのページの一番上へ移動することができます。

右下の、コレです。
コンテンツが少ないページではスクロールやフリックですぐに移動可能なため、利用機会は少ないかもしれませんが、文章や画像が多くて縦に長いページなどで「一番上に戻りたい」というときに、特に効果を発揮します。

縦に長いページでもスクロールいらず
また移動の際は滑らかなスクロール表現(=スムーススクロール)がよく用いられます。
TOPへ戻るボタン以外にも、ページ内のある箇所から別の場所へ移動する際などにも使われます。
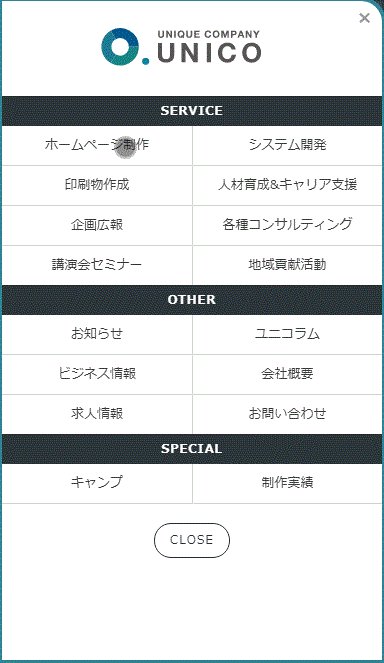
モーダルメニュー
最後は「モーダルメニュー」です。画面全体に展開するナビゲーションメニューになります。
多くの場合、メニューボタンを押すと背景が暗転して、メニュー内のリンクをクリックするか、×印または暗転部分をクリックしてメニューを閉じる操作を促す仕組みになっています。
ページの表示スペースを気にせず、画面全体を使って浮かせるように配置できるため、リンクが多い場合でもたくさんの情報を掲載することが可能です。

メニューボタンはページ上部の左右隅に固定して配置されことが多いです。
モバイル端末などでは、ページ内のどの位置からでもメニューを通して別のページへ移動できるよう、画面上に固定配置することでユーザーの利便性があがります。

スマートフォンではこんな感じ
ホームページは定番UIが溢れている!
いかがでしょうか?ご紹介した中で見たことのあるUIはありましたか?
今回は弊社ホームページを参考にサンプルイメージをお見せしましたが、他のホームページを覗いてみると、おそらく同じような機能・UIが見つかるかと思います。どこが違っているのかに注目して、同じ機能を比較するのもおもしろいかもしれません。
特にホームページのリニューアルや新規制作をお考えの方であれば、たとえ漠然としていても「こういった雰囲気」「こういう機能」などのイメージがあるだけで、制作会社との打ち合わせを行う際にお互いの認識や求めるものを共有しやすくなるかと思います。
今回は【その①】ということで、次回はまだまだあるホームページの定番UI(ユーザーインターフェース)【その②】をお届けします。
サイトナビゲーションUNICO SITE NAVIGATION
-
- ウェブデザイン
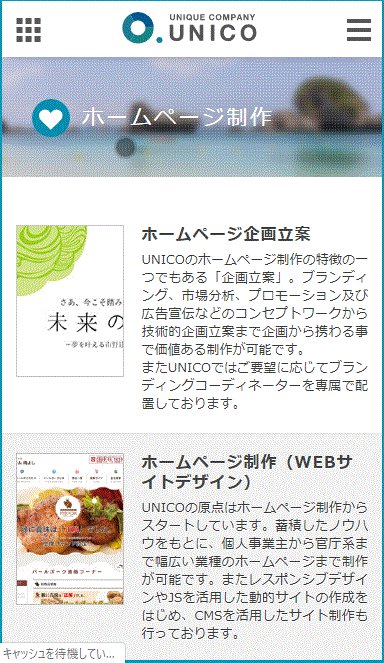
- ホームページ制作
- ホームページ更新業務
- スマホサイト制作
- HTMLコーディング
- SEO対策
-
- システム開発
- WEBシステム開発
- システム開発
- スマホアプリ作成
- ネイティブアプリ開発
- サーバ構築
-
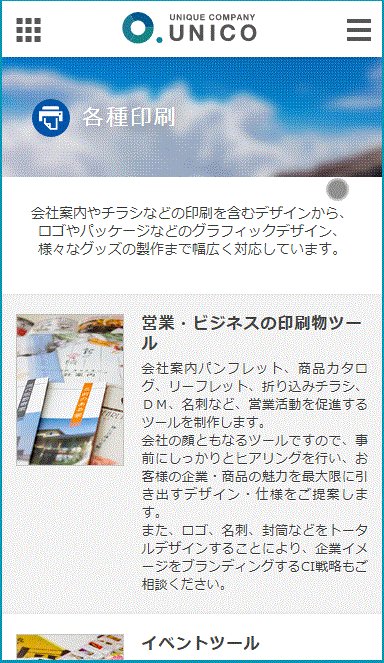
- 各種印刷業務
- 印刷物作成
- 商品パッケージ開発
- 季刊誌作成
- 名刺作成
- 各種写真撮影
-
- 人材育成・人材開発
- 教育機関向け就職支援
- 研修コーディネート
- 各種コーチング
- セミナー開催
- 人材育成
-
- 広報企画宣伝
- オリジナル商品開発
- ブランドプロデュース
- イベント企画立案
- 商品プロデュース
- マーケティング調査
-
- 各種コンサル
- IT導入支援
- 集客販売セールス
- 人材コンサルティング
- 物品購入支援
-
- 講演会セミナー
- 講座&講習会開催
- イベント企画
- 各種講師手配
- 会場設営
-
- 地域貢献活動
- 御御饌丼の会
- 沼木まちづくり協議会
- 地域清掃活動
- 各種地域活動
-
- 会社概要
- メッセージ
- 概要
- 沿革
- 関連企業紹介
-
- 求人情報
- UNICOについて
- 募集要項
- エントリーフォーム
-
- お問い合わせ
- WEBに関して
- 印刷物に関して
- 広報活動に関して
- 就職支援に関して
- 求人情報に関して






 ホームページ制作
ホームページ制作 システム開発
システム開発 各種印刷
各種印刷 キャリア支援
キャリア支援 企画広報
企画広報 各種コンサルティング
各種コンサルティング 講演会セミナー
講演会セミナー 地域貢献活動
地域貢献活動